
雑記ブログから、一部の記事を抜いて特化ブログに移せる?
ネットで検索しても、なんだかうまくいかないけど、いい方法はないかな?
移行をするにあたり、下記のように表示がされなかったり、エラーになる、またはファイルが開かなくて困っていませんか?
この記事では、WordPressで、既にブログを運用していることを前提にした説明です。
移行元(既にあるブログ)から、別のドメインに記事を移行する手順を、写真付きでわかりやすく説明していきます。

ブログを運営している、Webライターの深海もこです。
実際に、自分が初めて移行したときにうまくいかず、4度ほど壁にぶちあたりました…
パソコンに詳しくなくても、この通りに操作すれば記事の移行はできるはずなので、試してみてくださいね。
目次
記事のエクスポート操作手順(移行元)

記事を移行するために必要な、プラグインのインストールから行っていきましょう。
まず、移行元(記事が元々あるドメインのワードプレス)のブログ編集画面を、開きます。
【DeMomentSomTres Export】のインストール手順
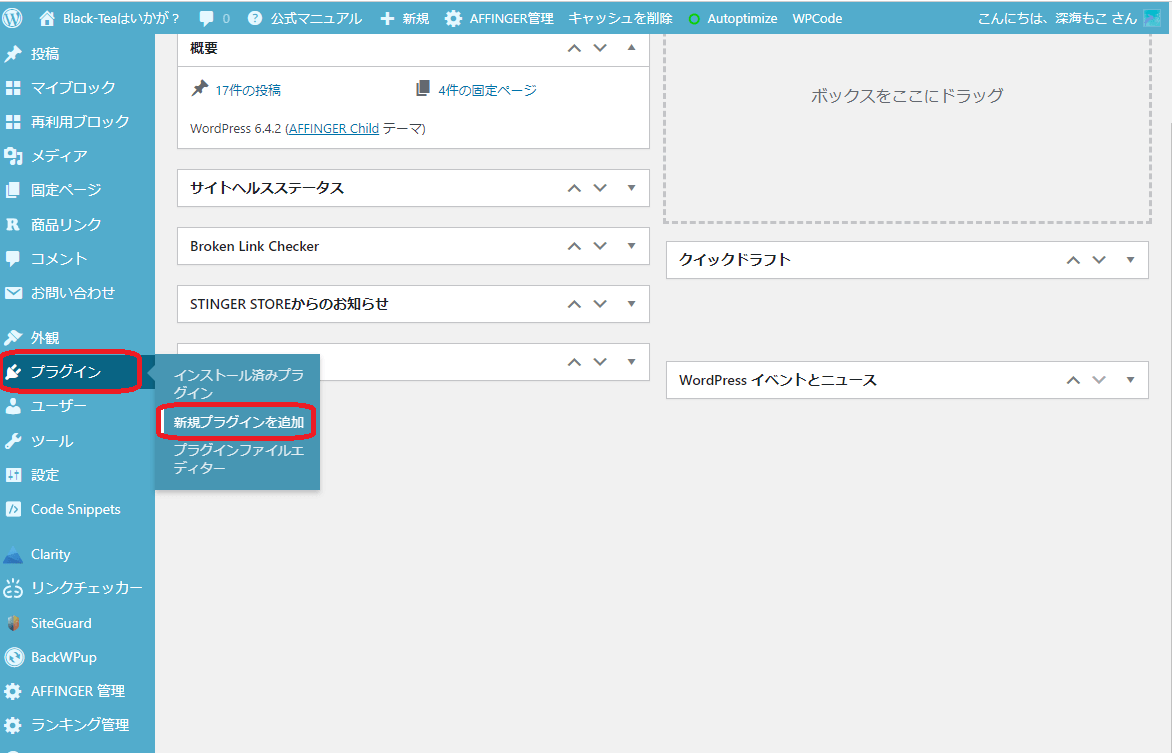
1. ダッシュボードの「プラグイン」→ 新規プラグインを追加

2.「DeMomentSomTres Export」のプラグインを追加

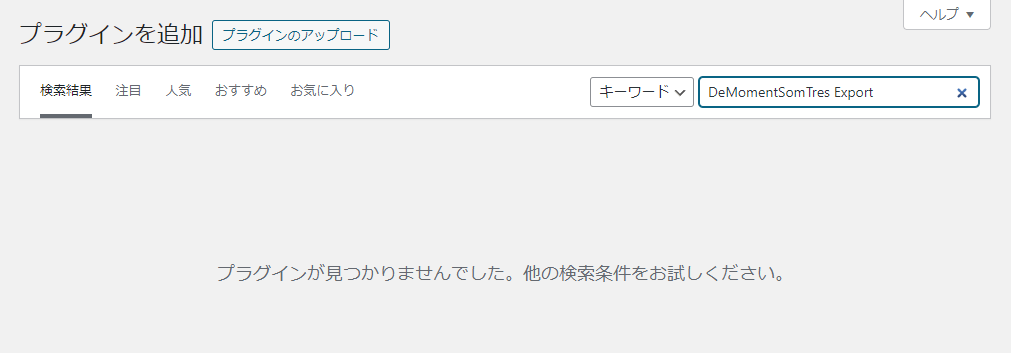
困ったその① プラグインを検索しても出てこない!

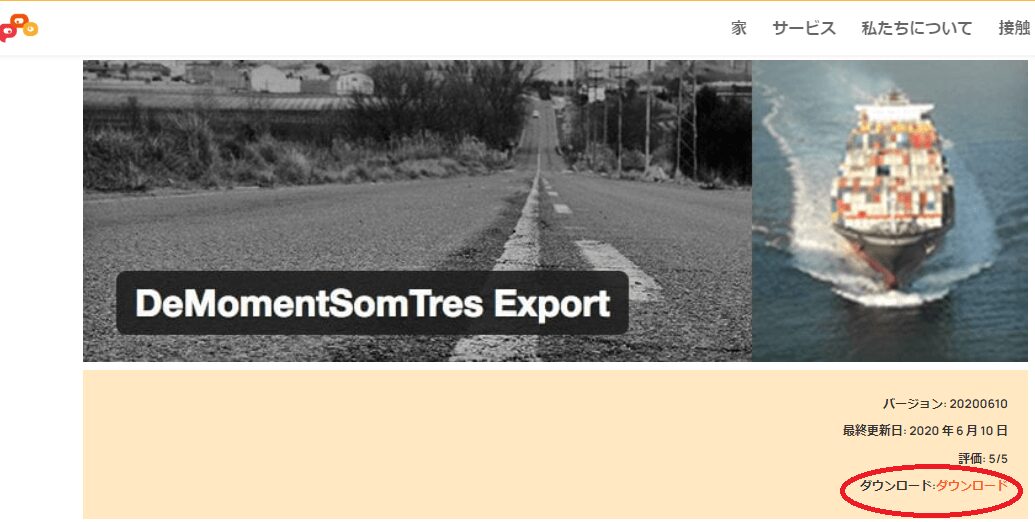
もし、このプラグインが出てこなかったら、公式サイトからダウンロードできます!

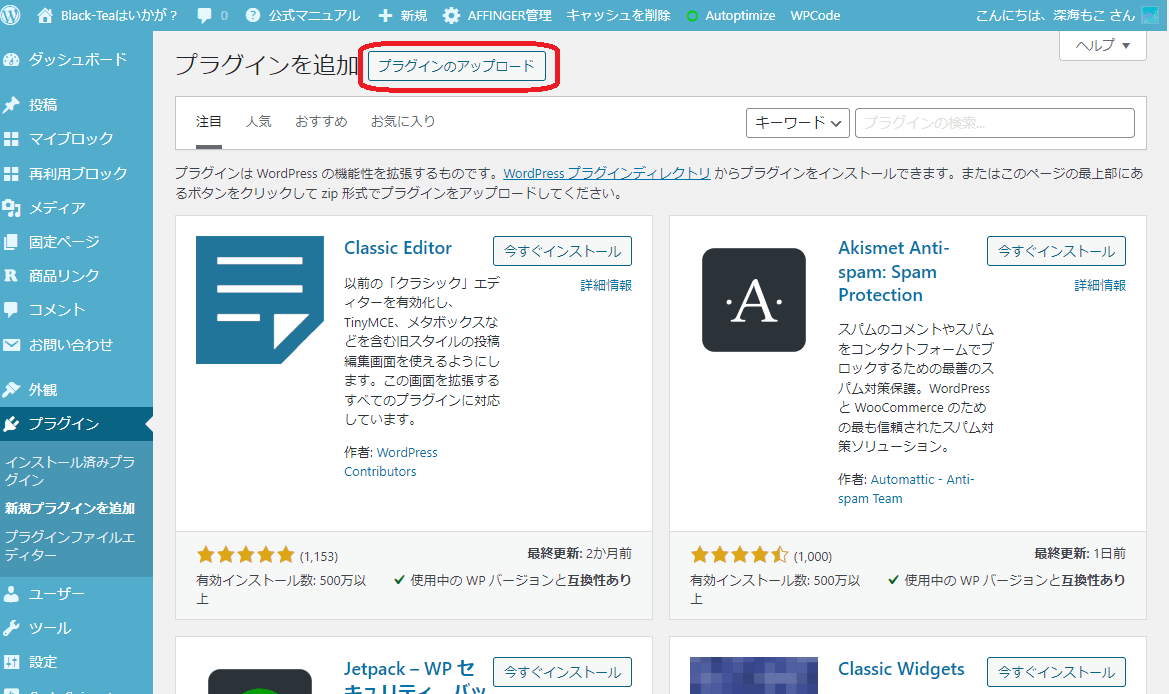
3. ダウンロードしたら「新規プラグインを追加」→「プラグインのアップロード」をクリック

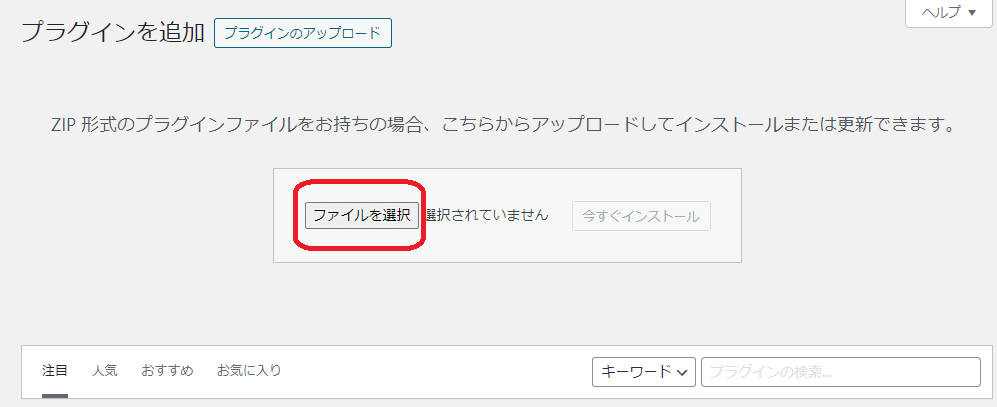
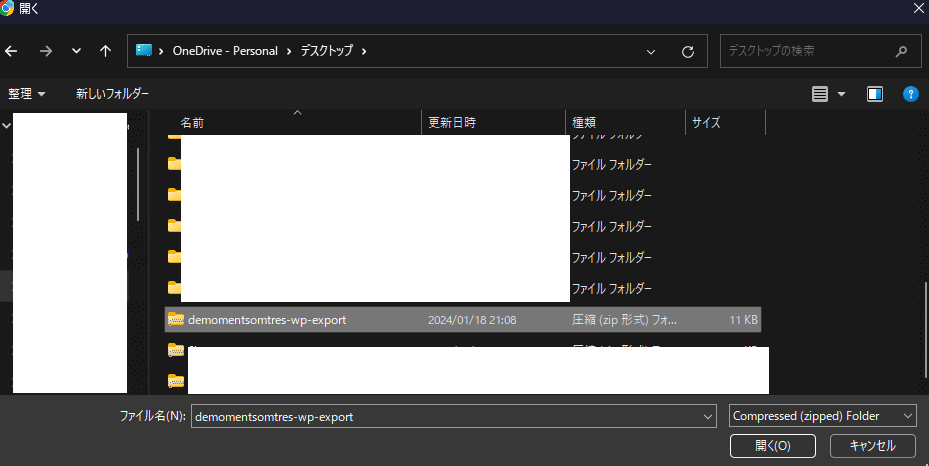
「ファイルを選択」で、さきほどダウンロードした「DeMomentSomTres Export」のファイルを選択


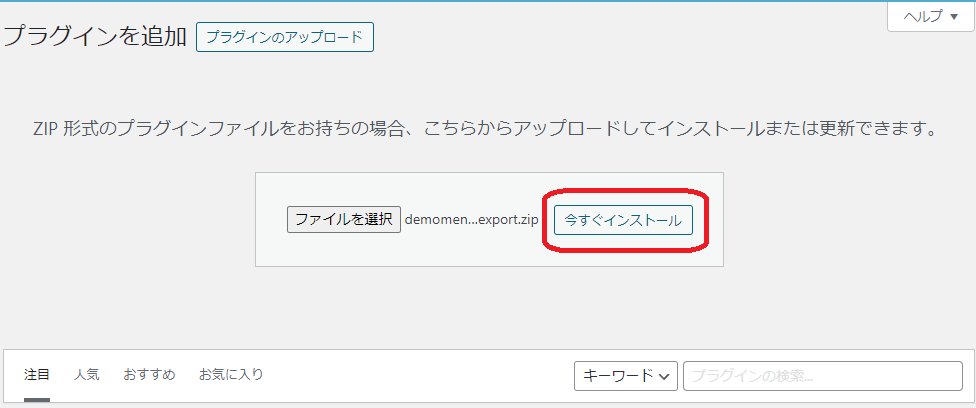
「今すぐインストール」後、「有効」にチェック

「DeMomentSomTres Export」のインポートは、これで完了です。
エクスポートの操作手順
「DeMomentSomTres Export」のプラグインで、移行したい記事のエクスポートを行います。
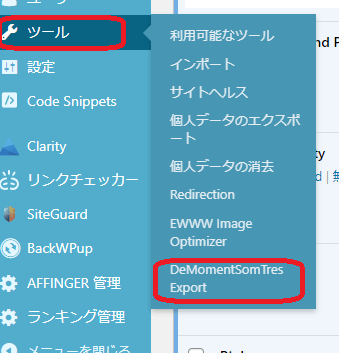
① ダッシュボードの「ツール」→「DeMomentSomTres Export」をクリック

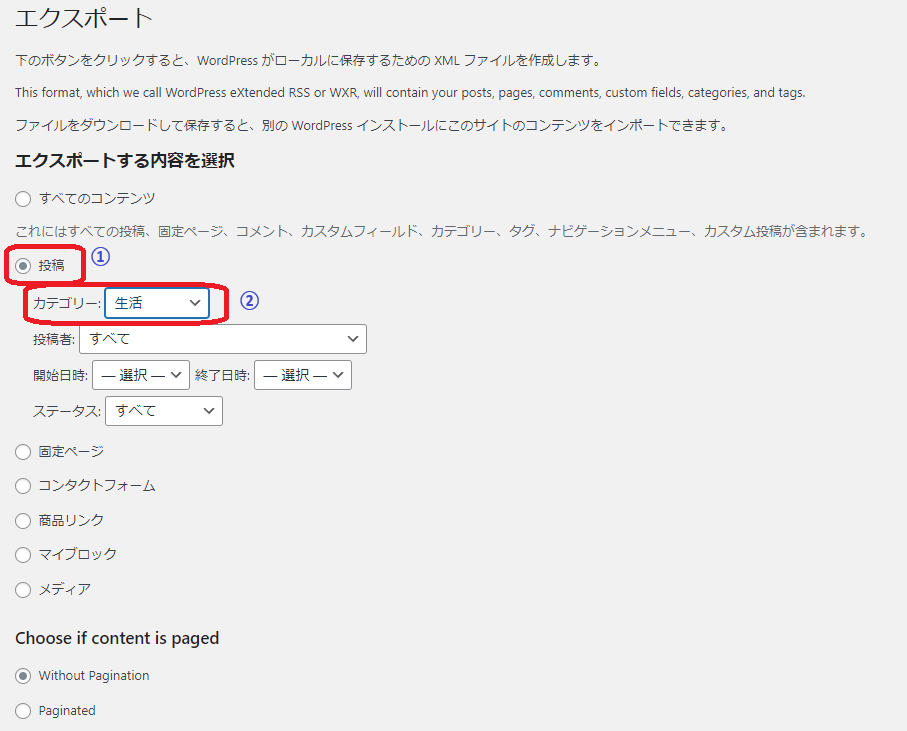
②【エクスポート】の画面で、【エクスポートする内容を選択】で、投稿にチェック
③ 【カテゴリー】のプルダウンの中から、移動させたい記事のカテゴリーを選ぶ

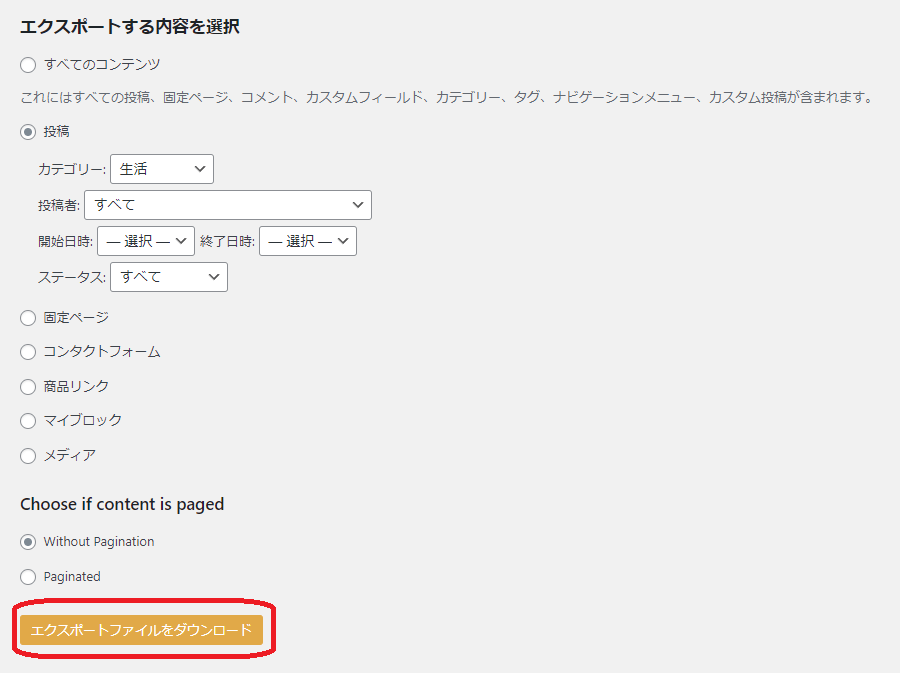
③ 【エクスポートファイルをダウンロード】をクリックし、保存場所を選択

カテゴリー内にある、記事の一部だけを移すことができません。カテゴリー内の記事全てが移行されます。
もし、カテゴリー内で残したい記事があれば、新たにカテゴリーを作って記事を移動させましょう。
【EWWW Image Optimizer】の無効化
【EWWW Image Optimizer】は、アップロードした画像を劣化を防ぎながら、自動で圧縮してくれるプラグインです。
インストールしている人が多いかと思いますが、このインポート作業をする際は、無効化にすることをおすすめします。
インポートした写真などのデータが、うまく処理できない現象が起きる可能性があるのですが、この作業をすることで防げる可能性があります。

インポート後に、再び有効化することを、お忘れなく!
記事のインポート操作手順(移行先)

移行元(もともと記事のあるドメイン)の編集画面で、エクスポートの操作が終わったら、いよいよ移したいブログのドメインに、インポートしましょう。
インポート
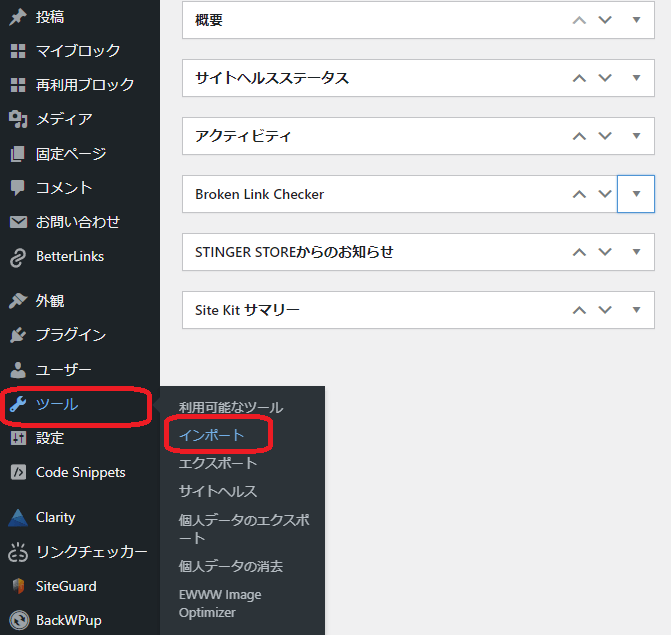
① ダッシュボードの「ツール」→「インポート」をクリック

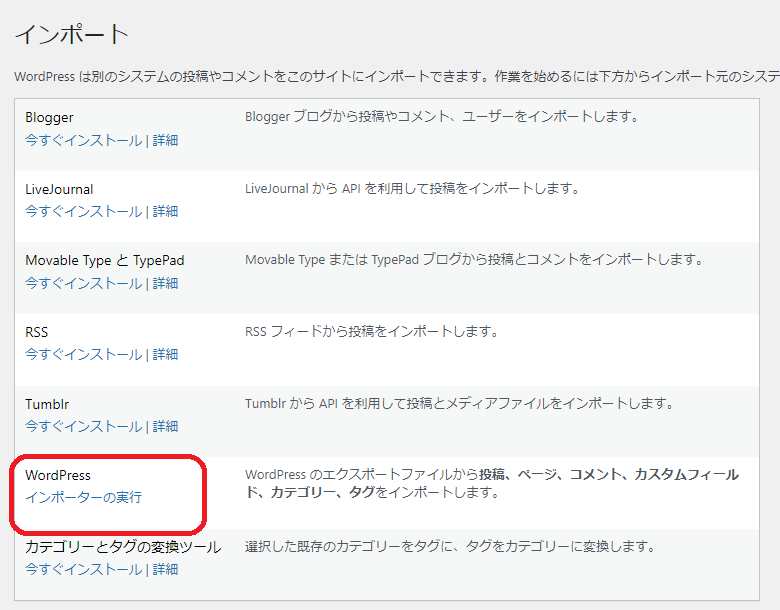
②下から2つめのWordpressの項目に、「今すぐインストール」と表示が出るので、クリック
(「今すぐインストール」をした後は、サンプル画面のように「インポーターの実行」表示が出ます」)

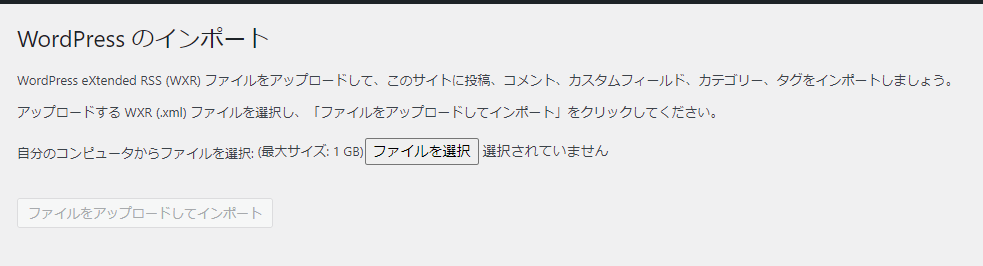
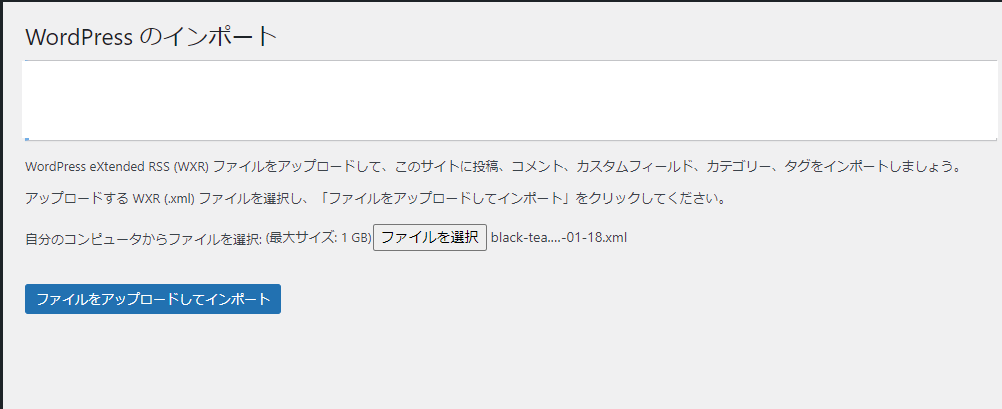
③ 【WordPressのインポート】画面で、【ファイルを選択】をクリックし、エクスポートした記事のファイルを選びます

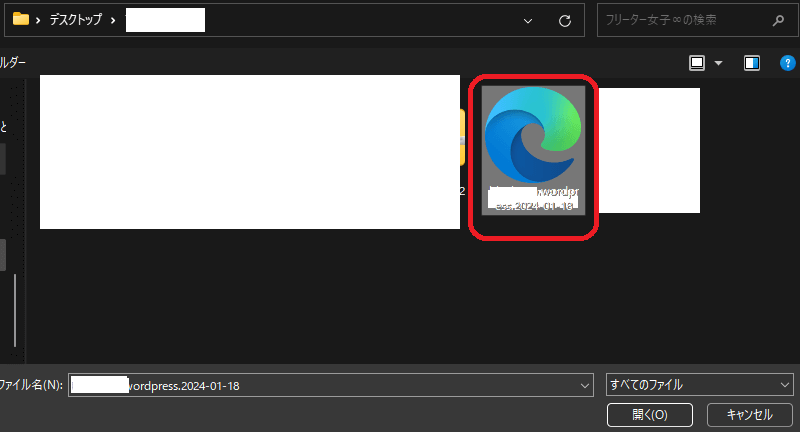
④ ダウンロードしたい記事のファイルを選択します。


困ったその② エクスポートしたファイルが「Microsoft Edge」になっていた!
困ったその③ しかもインポートできない!
同じ状況になってしまったら、以下の『Microsoft Edgeをダウンロードする方法』の操作手順に沿って、設定を変えてみてください。
問題なく、ファイルをインポートできた場合は、次の手順まで飛ばしてOKです。
Microsoft Edgeをダウンロードする方法
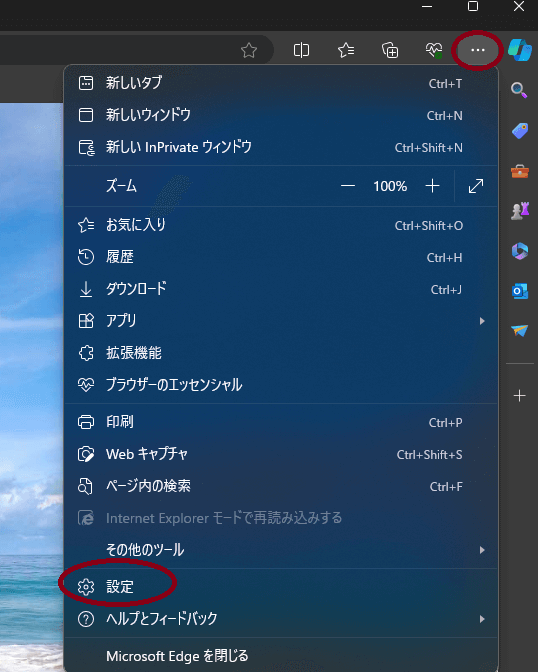
Microsoft Edgeを立ち上げ、右上にある3つの点「・・・」をクリックし、一番下にある「設定」を選択してください。

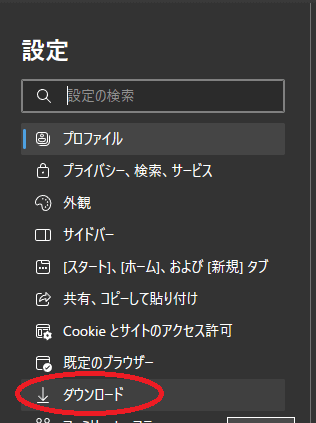
次に、ダウンロードをクリックします。

「ダウンロードの開始時にダウンロードメニューを表示」を、オンにします。

WordPressのインポート
WordPressのインポート画面から、続きの作業を行います。
【ファイルをアップロードしてインポート】にチェックを入れ、実行をクリック

『WordPressのインポート すべて完了しました。 ではお楽しみください!』の表示が出たら、インポート作業は完了です。
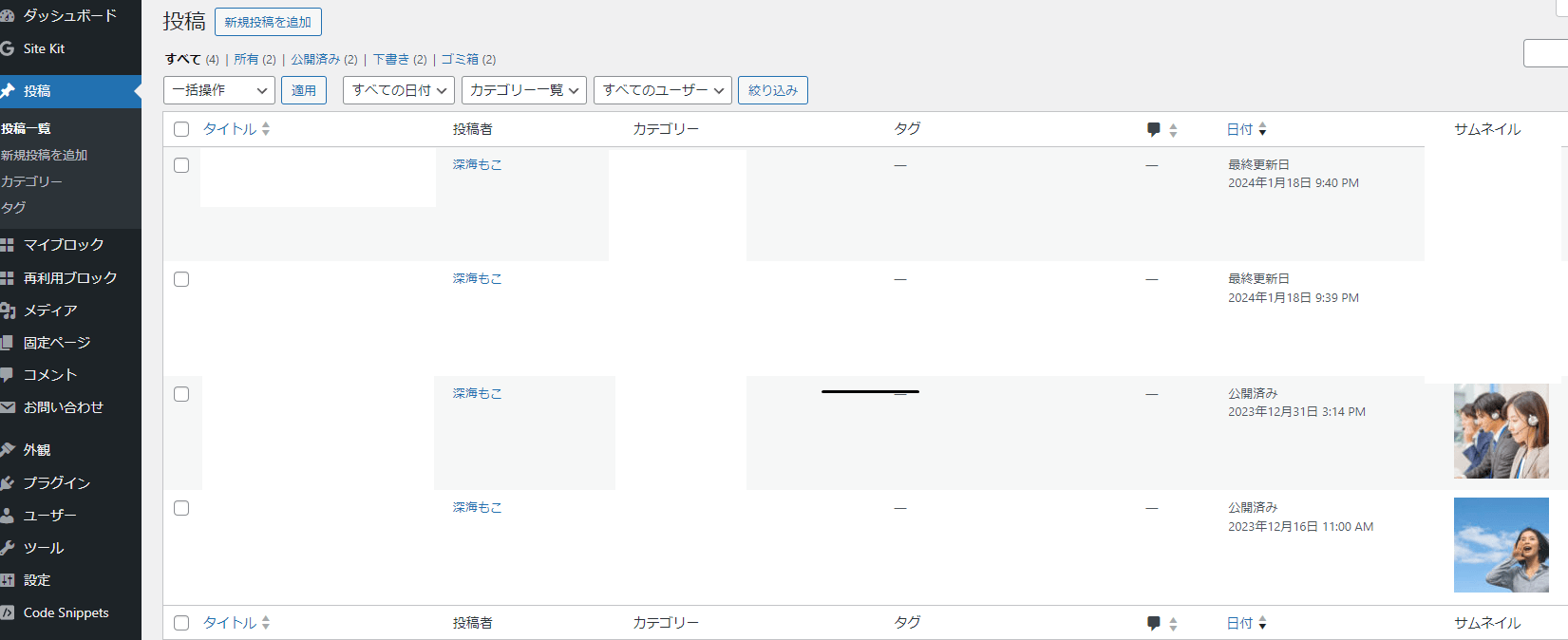
記事が正しくインポートされているかの確認
投稿一覧から、インポートした記事を、編集画面で開いて確認しましょう。

所どころ、文字化けしていることもあるので、適宜修正してください。

記事の移行は、ここで終わりではありません…。
リダイレクトの操作が必要になります。
リダイレクト(転送)設定

もともと掲載していたブログ(移行元)記事のURLにアクセスした場合に、エラーとなってしまうと、SEO的にもマイナスになってしまいます。
そこで、新しいドメインのURLで、記事を表示させるための設定が必要です。
これを、リダイレクトと言い、ブログの転送ができるようになります。

リダイレクトの作業を行なうまでは、元のブログは削除しないようにしてください。
リダイレクトの設定をしないと、移行元の記事にアクセスした場合に「404 File Not Found」のエラー表示が出てしまいます。
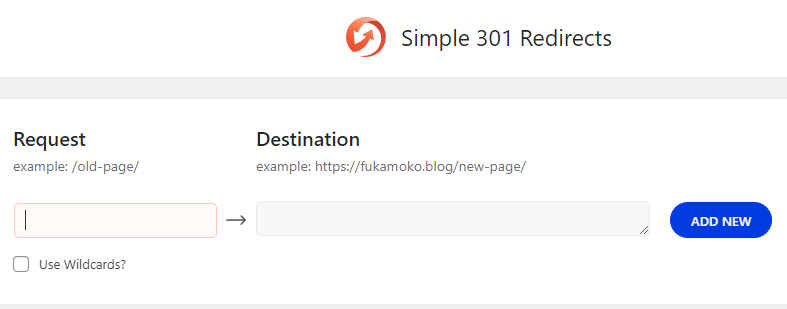
リダイレクト設定のプラグイン その① 【Simple 301 Redirects】
移行元(もともと掲載していたブログ)ドメインの、ダッシュボードで操作します。
ネット検索した際に、多くの記事には「Simple 301 Redirects」プラグインが紹介されていました。
この画面にて、「Use Wildcards?」の下に、日本語で【変更を保存】ボタンが出ているはずなのですが…。


困ったその④ 画面の様に、【変更保存】のボタンが出ずに操作できない。
もし、あなたが見ている画面で問題なければ良いですが、他のプラグインもあるので、お伝えしますね。
リダイレクト設定のプラグイン その②【Redirection】
移行元(もともと掲載していたブログ)ドメインの、ダッシュボードで操作します。
新規プラグインの追加で、「Redirection」をインストールし、「有効化」をクリック
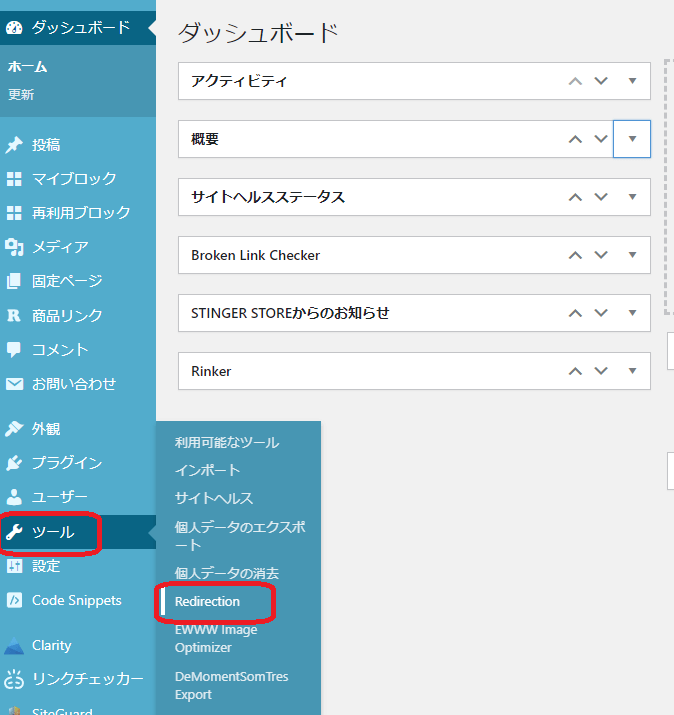
「ツール」→「Redirection」をクリック

初めて「Redirection」を使う場合は、セットアップ画面が表示されますので、下記の手順で設定してください。
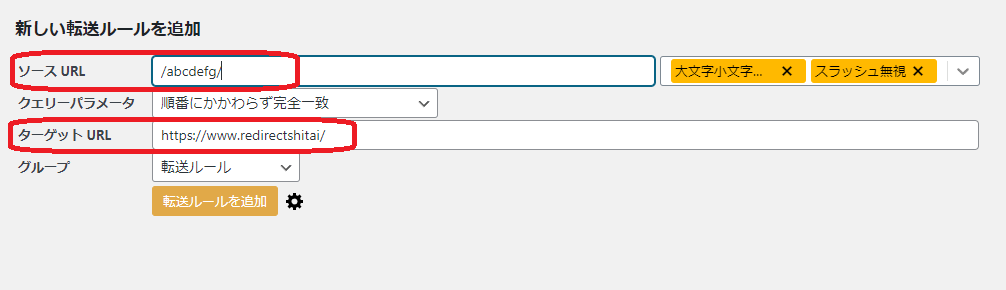
新しい転送ルールを追加

【ソースURL】→ もともと記事が掲載されていたURLの最後の「/・・・/」部分のみ記載
【ターゲットURL】→ 新たに掲載したいURLをhttpsから記載
【転送ルールを追加】をクリック

複数の記事を移行した場合は、1件ずつ「転送ルールを追加」してくださいね。
リダイレクト設定ができているかの確認
もとのブログURL(転送元)にアクセスしてみましょう。

「404 File Not Found」のエラー表示は出ていませんか?
新たに設定したブログのURL(転送先)で、記事が見られれば、成功です!
これで、リダイレクトの設定は完了になりました。
もし、エラーが出てしまった場合は、【ソースURL】または、【ターゲットURL】の入力に誤りがないか、確認してみましょう!
まとめ:ブログ記事の移行はプラグインを変えてみる

もともとあった既存の記事を、別のドメインのブログへ移行する方法を説明しました。
操作しているなかで、多くの記事で紹介されている下記のプラグインが、うまくできない人向けの説明です。

ネットで検索すると、さまざまな方法がありますよね。
実際に試してみましたが、同じ画面表示が出ない場合もあります。
ブログを始めて間もない場合は、どれを使っていいか、迷ってしまいますよね。
実際に、複数のサイトの方法を試してみて、なんとか移行することができました。
パソコンの種類やブラウザのバージョンなど、うまくいかない理由は解明できないですが…。
私と同じように、記事の移行操作がうまくいかない場合の参考にしていただければ、嬉しいです。

Googleアナリティクスや、Googleサーチコンソールの設定も忘れずに行ってくださいね。

